Mobile First und Responsive Design – diese Buzzwörter sind in der heutigen Sprache der Web-Entwicklung nicht mehr weg zu denken. Auch wer im Jahr 2020 mit seiner Website oder seinem Onlineshop erfolgreich sein möchte, sollte diesen Begriffen große Aufmerksamkeit schenken. Doch was genau bedeuten die Begriffe und welche Relevanz haben sie für einen Onlineshop oder eine Website? Diese und weitere Fragen werden im folgenden Blogbeitrag beantwortet.

© Unsplash
Alle News-Beiträge senden wir Ihnen auch gerne einmal im Monat, bequem und kostenlos direkt in Ihr E-Mail-Postfach. Hier geht’s zur Newsletter-Anmeldung.
Einordnung der Begriffe
Der Mobile-First-Ansatz entwickelte sich übergreifend aus dem Responsive Design. Aus diesem Grund beginnen wir mit einer Begriffserklärung des Responsive Designs.
Responsive Design oder Responsive Webdesign, zu Deutsch „anpassungsfähiges Webdesign“, bezeichnet eine Technik in der Web-Entwicklung, welche die Darstellung bzw. das Layout einer Website automatisch auf die Maße des jeweiligen Geräts optimiert. Das bedeutet, dass die Website je nach Bildschirmgröße des Geräts so dargestellt wird, dass eine optimale Benutzerfreundlichkeit gewährleistet wird. Technisch ist dies möglich, indem innerhalb des Codes der Website die Breite und ggf. auch die Höhe des Bildschirms abgefragt wird. Je nach Bildschirmgröße gelten dann zuvor definierte Gestaltungsregeln für die Darstellung der Website.
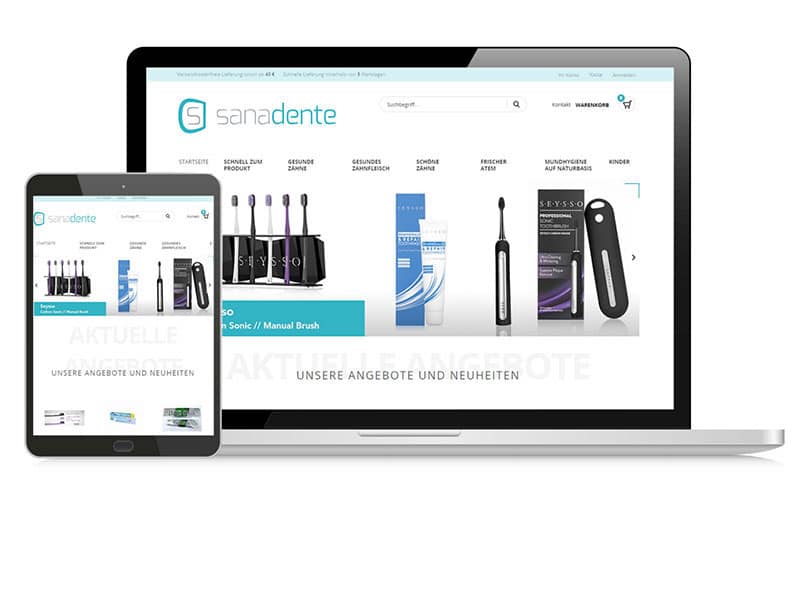
Responsives Design = Das Layout einer Website wird automatisch auf das Ausgabemedium angepasst, sodass ein optimales Nutzererlebnis gewährleistet wird.

Rechts: Darstellung auf einem stationären Desktop; Links: Optimierte Darstellung auf einem mobilen Endgerät
Mobile First bezeichnet einen Ansatz bzw. ein Konzept für die Entwicklung eines Webdesigns. Bei diesem Ansatz wird eine Website so konzipiert, dass die für mobile Geräte optimierte Version zuerst entsteht. Das bedeutet, dass die mobile Ansicht höchste und damit höhere Priorität als die Desktop-Ansicht besitzt. Somit entstand der Mobile-First-Ansatz aus der Lösung des Responsive Designs. Statt der Optimierung der Website für mobile Endgeräte wird eine Website von Beginn an für Mobile konzipiert.
Mobile First = Die Darstellung einer Website auf mobilen Endgeräten soll die oberste Priorität bei der Web-Entwicklung sein.
Entstanden sind sowohl das Responsive Design als auch der Mobile-First-Ansatz aufgrund des Anstiegs der Nutzung von mobilen Geräten wie Smartphone oder Tablet. Immer mehr Menschen nutzen nicht mehr den stationären Desktop, sondern das eigene mobile Endgerät, um im Internet zu surfen und Bestellungen zu tätigen. Google hat diesen Trend ebenfalls erkannt und mit dem Rankingfaktor „Mobile First“ bereits im letzten Jahr darauf reagiert. Der Rankingfaktor sieht vor, dass die für mobile Endgeräte optimierte Version an erster Stelle steht. Ist dies bei einer Website oder einem Onlineshop nicht der Fall, straft Google diese mit einem schlechteren Ranking in den Google Suchergebnissen ab. Websites, die dagegen mit dem Mobile-First-Ansatz konzipiert wurden, werden besser bewertet und in den Suchergebnissen an höherer Position angezeigt.
Vorteile von Responsive Design und Mobile First
Zwar stellt ein Responsives Webdesign sowie die Umsetzung einer Mobile-First-Strategie viele Anforderungen an den Web-Entwickler, doch zahlt es sich aufgrund entscheidender Vorteile aus:
- Steigende Nutzungszahlen mobiler Endgeräte bei sinkenden Nutzungszahlen stationärer Desktops
- Individuelle Anpassung möglich
- Langfristige Skalierbarkeit
- Zur Verfügung stehender Platz wird optimal ausgenutzt
- Geräte-unabhängiges Design (Tablet, Smartphone, uvm.)
- Geringerer Aufwand, da statt zwei Websites nur eine gepflegt werden muss
- Inhaltlich: Effizienteres Content-Management
- Technisch: Effizientere Systemarbeiten
- Zukunftsfähige Website bzw. zukunftsfähiger Onlineshop
- Besseres Ranking in den Suchmaschinen
Bedeutung für die Suchmaschinenoptimierung
Neben der besseren Bewertung seitens Google und der damit verbundenen besseren Platzierung in den Suchergebnisseiten, bedeutet die mobile Optimierung noch einiges mehr für die Suchmaschinenoptimierung. Die Verfolgung einer Mobile-First-Strategie sowie die Umsetzung eines Responsiven Designs können die User Experience der mobilen Nutzer einer Website wesentlich erhöhen. Nutzer können besser mit dem Inhalt und den Funktionen umgehen, Inhalte sowie Webdesign besser wahrnehmen und sie erfahren keine Einschränkung in ihrer Interaktion mit der Website. Sind die Inhalte sowie das Design für ein mobiles Endgerät optimiert, steigt meist auch die Verweildauer der mobilen Nutzer. Im selben Zuge kann ebenfalls die Absprungrate, die sogenannte Bounce Rate, sinken. Mobile Nutzer halten sich länger auf Websites und Onlineshops auf, wenn diese leicht zugänglich sind und eine perfekte Interaktion mit ihrem Gerät gewährleisten. Eine höhere Verweildauer sowie eine geringere Absprungrate wirken sich anschließend wiederum positiv auf das Suchmaschinen-Ranking einer Website aus.
Mobile Content
Neben der technischen Darstellung einer Website oder eines Onlineshops, beinhaltet der Mobile-First-Ansatz auch eine für mobile Endgeräte konzipierte inhaltliche Strategie. Das bedeutet, dass sich sowohl die Funktionen als auch der Inhalt auf das Wesentliche fokussieren sollen. Auf überflüssige Elemente sowie Informationen wird verzichtet, sodass auf Geräten wie Smartphones und Tablets lediglich alle notwendigen Content-Elemente angezeigt werden. Insgesamt soll ein übersichtliches, nutzerfreundliches und optisch ansprechendes Webdesign konzipiert werden, welches so auch auf einer kleinen Bildschirmgröße optimal dargestellt wird. Zusammenfassend bedeutet Mobile First = Content First.
Fazit
Zu diesem Blogbeitrag können wir ein klares Fazit ziehen: Die für mobile Endgeräte optimierte Darstellung einer Website oder eines Onlineshops ist heutzutage unabdingbar und sollte an oberster Stelle stehen! Nur Unternehmen, die eine hohe Benutzerfreundlichkeit auf sämtlichen Medien gewährleisten, können heutzutage den Ansprüchen ihrer Nutzer und Kunden gerecht werden und darüber hinaus in Suchmaschinen gut positioniert werden.
Benötigen Sie Unterstützung bei der mobilen Optimierung oder haben Sie Fragen zum Thema? Kontaktieren Sie uns unter +49 711 – 234 317-0 oder schreiben Sie uns.