Nur wer aktuelle Webdesign-Trends kennt, kann seine Website modern gestalten und mit den stetigen Entwicklungen im Bereich Webdesign mithalten. Dabei ist es allerdings wichtig, neue Gestaltungsarten richtig zu dosieren und vernünftig einzusetzen, da Trends vergänglich sind und sich dementsprechend schnell ändern können. Ziel sollte es vor allem sein, eine moderne und professionelle Website anzubieten, die auf die Bedürfnisse der Benutzer eingeht.
In diesem Blogbeitrag möchten wir Ihnen einen Überblick über die aktuellen Webdesign-Trends geben und Ihnen dabei hilfreiche Tipps mit an die Hand geben. Inspiration für gutes (E-Commerce-)Webdesign finden Sie in unseren Referenzprojekten.

© Unsplash
Alle News-Beiträge senden wir Ihnen auch gerne einmal im Monat, bequem und kostenlos direkt in Ihr E-Mail-Postfach. Hier geht’s zur Newsletter-Anmeldung.
Warum gutes Webdesign so wichtig ist
Eine übersichtlich gestaltete und Nutzer-freundliche Website ist essenziell, um im Netz unter der Vielzahl der Anbieter erfolgreich zu sein. Mithilfe von Webdesign werden Websites strukturell, funktional und visuell gestaltet. Attraktives Webdesign unterstützt Unternehmen dabei, ihre Werte und ihre Produkte bzw. Dienstleistungen ansprechend zu präsentieren und nach außen zu tragen. Wie Website-Besucher ein Unternehmen wahrnehmen, wird demnach vorrangig durch die Website-Gestaltung beeinflusst. Gutes Webdesign muss den Benutzer sofort überzeugen und neugierig machen, denn Website-Besucher entscheiden in der Regel innerhalb weniger Sekunden, ob sie auf einer Website das vorfinden, wonach sie gesucht haben und ob sie auf der Seite länger verweilen oder nicht.

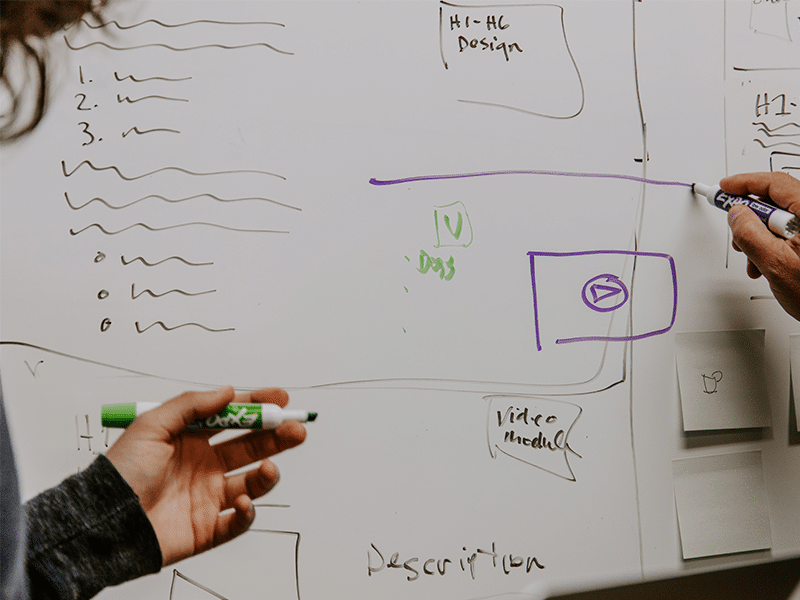
© Unsplash
| Wirksames Webdesign beinhaltet:
|
Grundlegende Regeln für Ihr Webdesign
Webdesign sollte vor allem einen ganzheitlichen Eindruck vermitteln. Neben dem Aufbau und der Struktur der Elemente sind auch die folgenden Punkte nicht zu vernachlässigen:
- Farben: Die Wahrnehmung Ihrer Website hängt sehr von den eingesetzten Farben und vom Farbschema ab. Farben werden unterschiedlich wahrgenommen, so wirken Farben wie Rot oder Orange eher aufregend und Farben wie Blau oder Grün eher beruhigend. Setzen Sie unterschiedliche Farben bei der Gestaltung Ihrer Website daher gezielt ein.
- Formen: Formen können Ihrer Website zu Ordnung verhelfen und ihr Tiefe sowie Textur verleihen. Damit kann die Aufmerksamkeit des Besuchers gezielt gelenkt werden. Quadrate und Rechtecke sind besonders bei der Textgestaltung und Navigation wichtig. Außerdem stehen die Formen für Stabilität und Gleichheit. Kreise wiederum werden vor allem dafür verwendet, Wichtiges hervorzuheben. Die runde Form vermittelt aber auch positive Gefühle.
- Abbildungen: Erzeugen Sie Abwechslung zu Text und visuellem Inhalt mit Bildern, Info-Grafiken oder Logos.
- Typografie: Die Wirkung unterschiedlicher Schriftarten ist nicht zu unterschätzen. So wirken quadratische Schriften vor allem wichtig und seriös. Runde Schriftarten wirken positiv und weniger streng, während mit Handschriften eine gewisse Exklusivität vermittelt werden kann. Wenn Sie mit Ihrer Website beispielsweise Schönheit oder Leichtigkeit transportieren möchten, bieten sich wiederum kalligrafische Schriftarten an.
- Responsive Webdesign: Alle Nutzer sollen die Inhalte einer Website gut erfassen können und zwar unabhängig davon, ob sie die Seite am Desktop-Computer, mit dem Smartphone oder mit dem Tablet betrachten. Responsive-Design bezeichnet die Anpassung der Bildschirmauflösung an das jeweilige Endgerät.Die Website sollte so programmiert werden, dass sich der Inhalt, die Struktur und die Navigationselemente an die jeweilige Bildschirmauflösung des Endgerätes anpassen.
- Mobile First: Da viele Nutzer überwiegend Smartphone oder Tablet nutzen, sollte das Webdesign in erster Linie für diese Endgeräte konzipiert sein. Lesen Sie hierzu auch unseren Blogbeitrag Mobile First und Reponsive Design.
Aktuelle Webdesign-Trends
Neben den grundsätzlichen Regeln beim Webdesign sollte man auch einen Überblick darüber haben, was aktuell angesagt ist. Websites, die sich nach Trends richten, wirken vor allem modern und zeitgemäß. Der Web-Auftritt sollte ohnehin regelmäßig, auch im Hinblick auf Trends, weiterentwickelt werden. Nachfolgend haben wir einige der aktuellen Webdesign-Trends aufgegriffen:
- Minimalistisches Design: Vereinfachung einer Website durch die Minimierung von Inhalten und Informationen. Der Fokus sollte dabei auf die relevantesten Elemente und den Inhalt gelegt werden, um den Nutzern Freiraum und eine leicht zu bedienende Nutzer-Oberfläche zu bieten, die nicht vom Wesentlichen ablenkt. Hier bietet sich beispielsweise das Flat-Design an, welches einzelne Gestaltungselemente flächig weniger detailliert darstellt.
- Kontrastreiche Farbverläufe: Mit kontrastreichen Farbverläufen wird eine gewisse Dynamik und Emotionalität erzeugt. Knallige Farbverläufe können vor allem als Kontrast zu einer sonst nüchternen Gestaltung dienen.
- Single-Page-Design: Websites ohne Unterseiten führen vor allem zu einer vereinfachten Bedienung auf dem Smartphone. Dies bietet sich vorrangig dort an, wo Nutzer bevorzugt scrollen anstatt zu klicken.
- Mikro-Animationen: Verbessern Sie die User-Experience verbessern, indem Sie kleine Animationen ergänzen. Diese können Nutzern dazu verhelfen, sich auf wichtige Informationen zu fokussieren.
- Parallax-Effekt: Mit dem Parallax-Effekt kann ein Gefühl räumlicher Tiefe erzeugt werden, dabei bewegen sich beim Scrollen verschiedene Elemente wie z.B. Header oder Bilder unterschiedlich schnell zueinander.
- 3D-Objekte: Immer mehr Websites bieten den Nutzern die Möglichkeit der Interaktion mit 3D-Objekten. Mit diesen Objekten verschmelzen somit die digitale und reale Welt.
- Experimentelle Navigation: Im Normalfall ist der Nutzer an die Navigation am oberen rechten Bildschirmrand gewöhnt. Vermehrt werden aber auch neuartige Navigations-Konzepte an unterschiedlichen Stellen umgesetzt, welche die klassische und konventionelle Navigation brechen.
- Ausklappbares Menü: Wird meist in Form von drei kurzen Linien angezeigt und kann durch einen Klick ausgeklappt werden. Diese Form ist vor allem im mobilen Bereich zu finden und vermehrt auch auf Desktop-Seiten.
- Kartenbasiertes Webdesign: Das kompakte Karten-Layout ist für den Nutzer schnell zu erfassen und stellt abgeschlossene Inhalts-Einheiten dar. Diese einzelnen variablen Blöcke können optisch so gestaltet werden, dass klar hervorgeht, was als eine Einheit gilt.
- Asymmetrisches Layout: Ein Gegentrend zu strikten statischen Layouts. Oft führt dies aber auch zu einer erschwerten Navigation innerhalb der Seitenstruktur für den Nutzer. Allerdings ist dieser Trend für sehr seriöse Unternehmen nur bedingt zu empfehlen.
- Mondrianismus: Beim Mondriaismus handelt es sich um eine mosaikartige Anordnung der Inhalte einer Website. Ursprung war dabei die mosaikartige Malerei von Piet Mondrian. Durch die Mosaikform kann der Raum einer Website perfekt ausgenutzt werden. Dabei können die einzelnen Kacheln auch in starkem farblichem Kontrast zueinander stehen.
- Brutalismus: Der Brutalismus ist ein besonders mutiger Trend, der das Webdesign der 90er-Jahre widerspiegelt. Brutalismus wird dabei als Bruch von feiner und filigraner Gestaltung gesehen. Dabei werden unharmonische Schriften, Farben oder Elemente kombiniert, die sehr brutal wirken.
Fazit
Eine Website muss nicht jedem Webdesign-Trend folgen. Da gutes Webdesign in erster Linie die Bedürfnisse und Erwartungen der Nutzer erfüllen muss, sollte sich die Gestaltung vorrangig an diesen orientieren und mit Benutzerfreundlichkeit überzeugen. Zudem sollte eine Website dabei stets intuitiv bedienbar sein. Behalten Sie dabei im Blick, dass Ihre Website zeitgemäß aussieht und regelmäßig an die aktuellen Anforderungen der Suchmaschinen angepasst wird.
Benötigen Sie Unterstützung bei der mobilen Optimierung oder haben Sie Fragen zum Thema Webdesign? Kontaktieren Sie uns unter +49 711 – 234 317-0 oder schreiben Sie uns.