Ein optimales User Interface Design sorgt in erster Linie dafür, dass Ihre Zielgruppe eine sehr gute Nutzererfahrung in Ihrem Onlineshop macht. Erfahren Sie in diesem Blogbeitrag mehr darüber, welche Faktoren für gutes UI-Design im E-Commerce entscheidend sind und welche Zusammenhänge zwischen UI und UX bestehen. Sichern Sie sich dazu die kostenlose Checkliste, die Sie dabei unterstützt, Ihr Onlineshop-Design für Ihre Zielgruppe optimieren.
Was ist das User-Interface?
Das User-Interface (UI), also die Benutzeroberfläche, stellt die Schnittstelle zwischen Menschen und Software/Hardware dar. Im Idealfall ist sie benutzerfreundlich und die Interaktion erfolgt intuitiv. Am einfachsten lässt sich das User-Interface anhand dieser Beispiele erklären:
- Das Smartphone entsperren wir per Fingerabdruck, Gesichtserkennung, Zahlencode
- Mit einer Fernbedienung wechseln wir zwischen verschiedenen TV-Kanälen
Bei den ersten Computern gab es lediglich ein paar Tasten und somit wenig Benutzerschnittstellen. Später entwickelte sich die grafische Benutzeroberfläche (GUI), die von Microsoft in seinen Windows-Betriebssystemen standardisiert wurde. Heutzutage wird mit dem Einsatz von Multimedia-Ton, Sprache, bewegten Bildern und virtueller Realität, die Benutzeroberfläche anregender für den Nutzer gestaltet.

Sichern Sie sich 9 Tipps, um das User Interface, die Usability und die UX Ihrer Kunden zu verbessern. Optimieren Sie jetzt Ihr Onlineshop-Design mithilfe unserer kostenlosen Checkliste. Erfahren Sie hier mehr über UX-Design, um Ihren Usern das bestmögliche Erlebnis zu bieten.
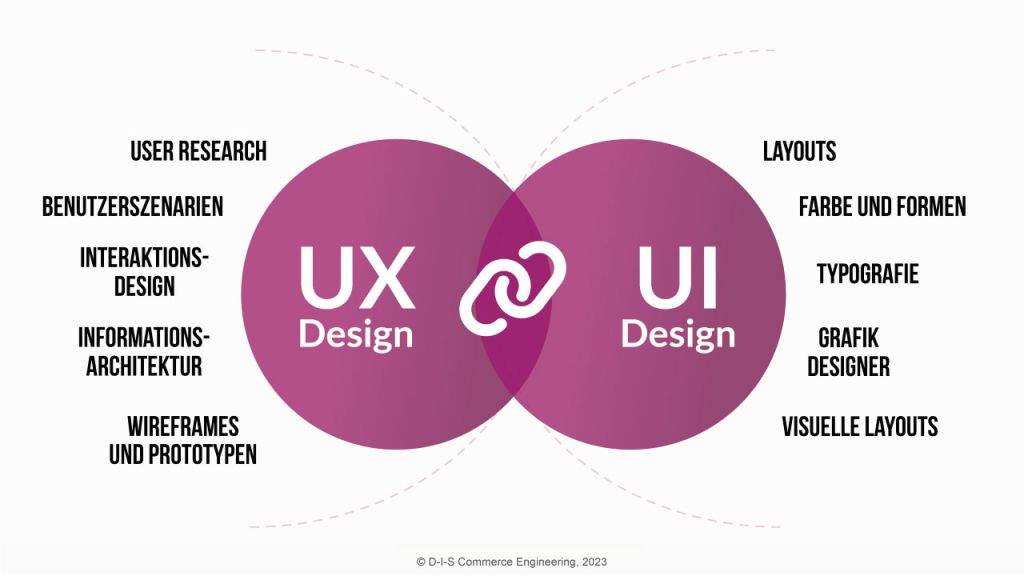
Methoden des UI-Designs im E-Commerce
Ein gutes User-Interface-Design ist an das Nutzungsverhalten der User angepasst, insbesondere bei der mobilen Nutzung auf dem Smartphone. Ihre Kunden sollten auf jedem Gerät Zugriff auf Ihre Shop-Angebote haben, ohne fehlende Inhalte, denn sie erwarten technisch einwandfreie Funktionalität sowie schnelle Ladezeiten.
Die Ladegeschwindigkeit einer Website ist entscheidend, wenn es darum geht, ob ein Kunde auf Ihrer Seite bleibt oder abspringt. Durch Bildoptimierung, Datenbank-Optimierung sowie die CSS-Reduzierung/Minimierung kann diese angepasst werden.
Um zu verhindern, dass ein Kunde den Onlineshop wieder verlässt, spielt – neben der reinen Funktionalität der Website- die Usability eine große Rolle. Eine übersichtliche Menüstruktur, einfache Nutzerführung und Bedienbarkeit sind unverzichtbar. Ein gelungenes UI-Design geht Hand in Hand mit dem aktuellen Zeitgeist und bietet verschiedene Methoden an, um das optimale Nutzungserlebnis zu garantieren.
Warum die Layout-Optimierung und Navigation der Website wichtig sind
Um den Aufbau einer Marke stetig voranzutreiben, muss das UI-Design des Onlineshops überarbeitet und aktualisiert werden. Mitarbeiter im E-Commerce tragen die Verantwortung dafür, dass Kunden attraktive Produkte im Onlineshop schnell und zuverlässig finden. Hierbei ist eine gute Web-Navigation essenziell, sodass Kunden mit nur wenigen Klicks zu dem gesuchten Produkt oder zu der gewünschten Information gelangen.
Um zu vermeiden, dass ein Kunde die Suche schnell aufgibt und die Seite verlässt, muss eine leichte Zugänglichkeit gewährleistet sein. Ebenso ist die Skalierbarkeit der Website wichtig sowie ein intuitives Layout, welches Inhalte nahtlos zusammenführt und dem Besucher einen Mehrwert bietet. Angenommen, Sie besuchen eine Website, um schnell wichtige Informationen für Ihre Recherche zu erhalten. Wenn die Ladezeit mehr als 15 Sekunden beträgt, ist die Wahrscheinlichkeit groß, dass Sie die Suche hier aufgeben und alternative Seiten aufrufen.
Das Zusammenspiel zwischen Menschen und Medien
Produktfotos können interaktiv sein, das sehen Sie hier:

Wenn der Website-Besucher mit dem Mauszeiger über das Produktbild fährt, soll diese Interaktion den Kunden näher informieren. Mittels verschiedener Blickwinkel lassen sich die Produkte besonders gut darstellen. Dies gelingt mithilfe von Illustrationen, Bannern, Icons etc.
Die Suchleisten-Optimierung
Eine gut sichtbare Suchleiste sorgt dafür, dass die Besucher genau das finden, wonach sie suchen. Um den Suchprozess zu erleichtern, sollte sie einen Vorschlag – oder eine Autovervollständigungsfunktion enthalten. Hier erfahren Sie mehr zu Webseiten-Navigation und Seiten-Optimierung.
Warum der Checkout-Prozess auch an die Zielgruppe angepasst werden muss
Ein bedeutender Faktor, der über den Kauf eines Produktes entscheidet, ist ein einfacher Checkout-Prozess. Zunächst einmal sollte der Inhalt im Warenkorb immer zu sehen sein. Durch detaillierte Zielgruppenanalyse können die Checkout-Pfade gezielt gestaltet werden und Prozesse auf jeweilige Präferenzen abgestimmt werden, sodass man einen Kauf schlussendlich erfolgreich abschließen kann.
Beim Check-out sollen grundsätzlich alle verfügbaren Zahlungsmethoden hinterlegt sein. Sobald der Kunde bemerkt, dass seine favorisierte Zahlungsart fehlt, ist die Wahrscheinlichkeit groß, dass der Kaufvorgang abgebrochen wird.
Feedback-Kanäle sind wichtig
Um eine bessere Kommunikation zwischen Kunden und Händlern sicherzustellen, bieten sich Feedback-Kanäle besonders gut an, um aus gelegentlichen Kunden Stammkunden zu machen. Wenn Sie Ihre Kunden gut beraten, empfehlen diese Ihr Angebot beim nächsten Stammtisch bestimmt weiter. Außerdem können bereits wenige gute Rezensionen zu einem Produkt oder einer Dienstleistung eine Kaufentscheidung enorm bestärken.
Der Call-To-Action-Button (CTA)
Der sogenannte Call-To-Action-Button rundet ein gelungenes User-Interface ab. Sie sind gut sichtbar und erscheinen als Aufruf-Button „Jetzt bestellen“, bei dem der Kunde motiviert wird, sich schlussendlich zu einem Kauf zu entscheiden. Hier ein Beispiel, wie es aussehen kann:

Jeder CTA soll Dringlichkeit ausstrahlen. Aber: Hetzen Sie Ihre Kunden nicht. Die Bindung soll auf natürliche Weise entstehen.
Learnings
Die richtige Vermarktung eines Produktes geht mit einer gründlichen Zielgruppenanalyse einher. Die oben genannten Methoden für das richtige UI-Design sollen stetig aktualisiert und analysiert werden, um stets das perfekte Nutzererlebnis für Ihre Kunden beizubehalten. Ihr Shop sollte zudem technisch auf dem neuesten Stand sein, um Prozesse innerhalb der Datenbank optimieren zu können.
Wir empfehlen, regelmäßige Tests durchzuführen, um Ihren Kunden mit einem optimalen UI-Design die beste Nutzererfahrung zu ermöglichen. Diese Tests garantieren die Benutzerfreundlichkeit und machen Defizite ausfindig, welche sie anschließend beheben sollten. Gerne unterstützen wir Sie dabei.