Die Usability ist ein wichtiger Erfolgsfaktor in Ihrem E-Commerce-Unternehmen. Wir zeigen Ihnen, wie Sie Usability-Tests richtig anwenden und Ihr Suchmaschinen-Ranking verbessern. Außerdem stellen wir Ihnen die wichtigsten Tipps zur Optimierung Ihrer Website und der Navigation für Ihre Benutzer vor. Mit unserer kostenlosen Checkliste können Sie ganz einfach Ihr Onlineshop-Design optimieren.
Welche Rolle spielt die E-Commerce-Usability im Online-Marketing?
Die Usability umfasst, wie einfach, unkompliziert und schnell sich ein Benutzer das gewünschte Produkt auf Ihrer Website suchen und kaufen kann. Deshalb sollten Sie in erster Linie die Suchintention Ihrer Zielgruppe analysieren. Ist der Benutzer in Ihrem Onlineshop, um den besten Preis oder ein qualitativ hochwertiges Produkt zu finden?
Kurz gesagt:
Bieten Sie in Ihrem Onlineshop eher hochwertige Produkte oder Dienstleistungen an?
- Dann sollten Sie verstärkt mit vielen hilfreichen Informationen und Reviews auf der Website ein bestätigendes Gefühl auslösen
Bieten Sie eine Vielzahl von unterschiedlichen Produkten oder Dienstleistungen an?
- Dann sollten Sie den Fokus auf die Präsentation Ihrer Produkte und Dienstleistungen legen und mit „Knaller-Rabatten“ arbeiten.
Benutzer, die die oben genannten Erfahrungen machen, bleiben in der Regel auch langfristig Kunden und sind wiederkehrende Nutzer. So beweist sich beispielsweise der E-Commerce-Gigant Amazon seit Jahren als einer der Top-Marktplätze. Dadurch, dass Benutzer nach nur „drei-Klicks“ Ihr Produkt finden und kaufen.

Sparen Sie sich zusätzliche Arbeit und nutzen Sie unsere kostenlose Checkliste, um Ihr Onlineshop-Design zu optimieren.
In welcher Verbindung steht meine Usability zur SEO?
Zuerst einmal, was bedeutet überhaupt SEO? SEO bedeutet Search-Engine-Optimizing, also die Optimierung der Sichtbarkeit der Website in der jeweiligen Suchmaschine.
Eine gute Benutzerfreundlichkeit wirkt sich am Ende natürlich positiv auf ihren Gewinn als auch auf die SEO der Shopseite aus. Im Umkehrschluss sorgt das dafür, dass ihre Shopseite höher gelistet wird und mehr Benutzer sie im jeweiligen Webbrowser angezeigt bekommen.
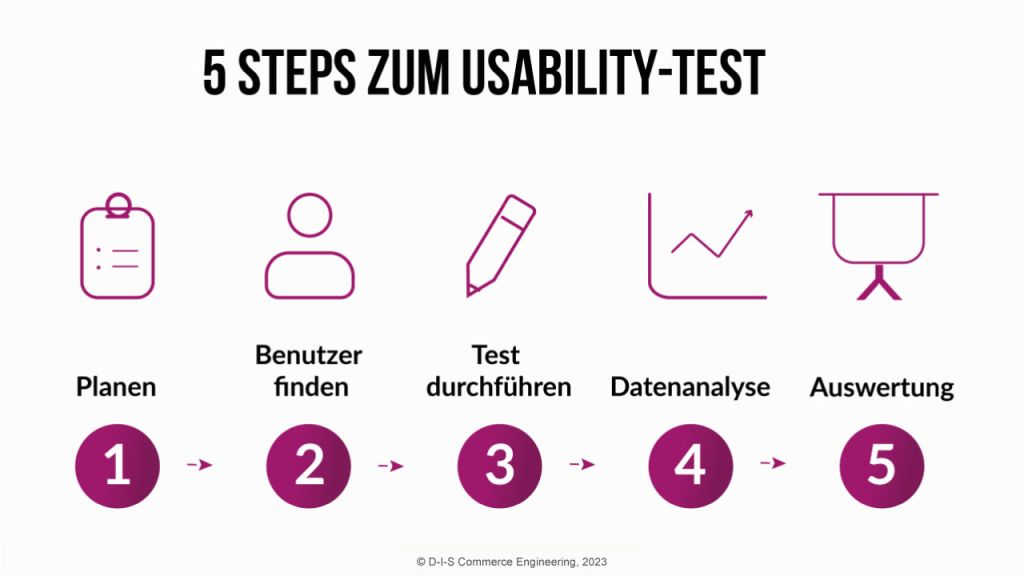
Usability-Tests – Was ist das?
Ein Usability-Test wird durchgeführt, um die Gebrauchstauglichkeit einer Software oder Hardware mit potenziellen Benutzern zu überprüfen. Dazu werden Benutzern verschiedene Aufgaben gestellt, welche sie unter Beobachtung ausführen sollen. Beispielsweise sollen sie sich auf der Webseite zurechtfinden und/oder ein bestimmtes Produkt finden.
Danach wird ein Fazit abgehalten, indem der Testbenutzer erklärt, ob es ihm leicht gefallen ist sich zurechtzufinden, was ihm positiv aufgefallen ist, welche Bedienungsaspekte negativ aufgefallen sind und welche Verbesserungsvorschläge der Benutzer letztendlich im Kopf hat.

Bounce Rates
Hier kommen dann auch die Bounce Rates ins Spiel. Bounce Rates sind eine von vielen kalkulierte Kennzahl von Web Analytics, auch als KPI bekannt. KPI bedeutet „Key Performance Indicator“ und gibt Auskunft über den Erfolg und die Leistung Ihrer Webseite. Bounce Rates geben Auskunft darüber, wie viele Benutzer auf meiner Shopseite bleiben und sie aktiv nutzen oder sie direkt wieder verlassen. Aus SEO-Gesichtspunkten ist es sinnvoll, auf diese Kennzahlen zu achten, da Sie so sehen können, ob die Shopseite bzw. der Content den Benutzer zufriedenstellt oder nicht. Bounce Rates von ca. 50 – 70 % entsprechen dem Durchschnitt.
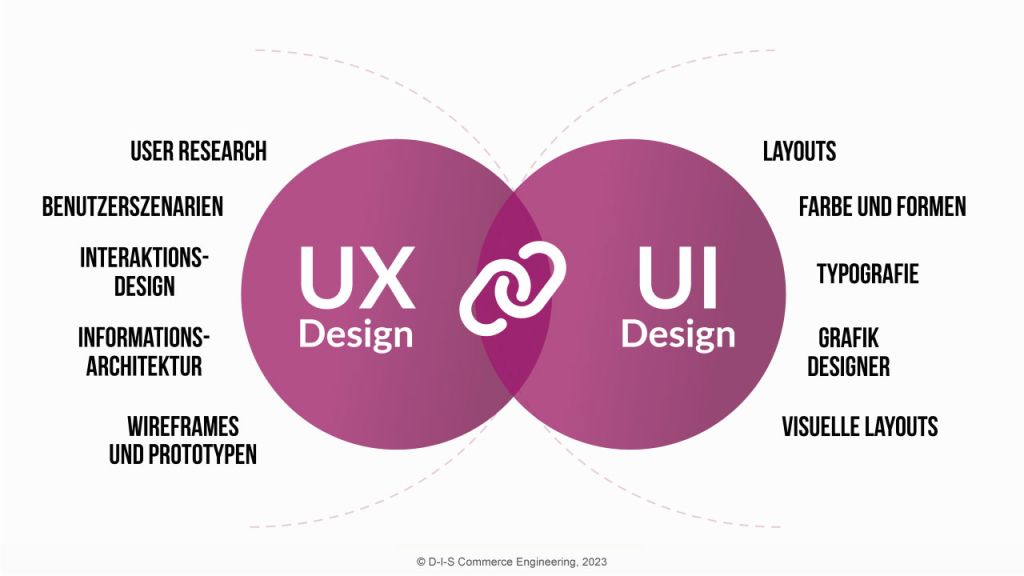
Es gibt jedoch noch andere wichtige Kriterien, die einer guten Benutzerfreundlichkeit ihres Onlineshops dienen: Das User-Interface und die User-Experience.
User-Interface
Das User-Interface die Schnittstelle zwischen Mensch und Maschine. In unserem Fall ist es die Benutzeroberfläche Ihrer Website. Das Ziel der UI ist es, dass der Benutzer die Website möglichst einfach bedienen kann. Daher sollte das UI kompakt, effizient, aber auch umfangreich gestaltet sein. Wenn Sie mehr zu UI-Design wissen möchten, gelangen Sie hier zu unserem Blogbeitrag zum Thema.
User-Experience
Die User-Experience ist der Eindruck, den der Benutzer beim Verwenden der Website vermittelt bekommt. Im besten Fall soll ihm nur das beste Erlebnis widerfahren. Das klare Ziel der UX ist es, dass die Suchintention des Kunden schnellstmöglich erfüllt wird.
Für eine noch ausführlichere Erklärung der User-Experience (UX) schauen Sie gerne hier vorbei.

Website-Navigation
Eine gute Website-Navigation ist der Kernpunkt der User-Experience und kann durch folgende Punkte verbessert werden:
Die Suchleiste
Die bekannte Suchleiste ist auf nahezu jeder Shopseite zu finden. Sie ermöglicht das schnelle Finden eines Produktes oder einer Dienstleistung. Deshalb ist es auch wichtig, dass das Suchsystem so optimiert ist, dass ein Produkt nicht nur über den expliziten Namen gefunden werden kann. Beispielsweise suchen die einen nach „Karnevalskostüm“ und die anderen nach „Faschingskostüm“. Dies sorgt dafür, dass die Shopseite noch benutzerfreundlicher wird.
Filteroptionen
Auf beinahe jeder Website sind die Filteroptionen ein essenzieller Bestandteil zur Navigation und Warenfindung für den Benutzer. Mit Filtern können sie ganz schnell und vor allem gezielt nach dem Produkt ihrer Wahl suchen, indem sie ganz entspannt nach Kriterien wie Preis, Größe, Gewicht und vielem mehr suchen.
Seiten-Optimierung
Auch die unterschiedlichen Zwischenseiten Ihrer Website können Sie bis zur Perfektion optimieren.
Kategorie-Seiten Optimierung
Die Kategorie-Seite ist in der Regel der erste Ort, an dem die Benutzer das gesamte Sortiment sehen können, sollten sie nicht direkt auf einer Produktseite landen. Hilfreich ist es hier, mit Dropdown-Systemen zu arbeiten, also Unterkategorien, die sich aus
einer Überkategorie aufklappen. Bilder vor der Kategorie machen es meist einfacher für den Benutzer, Produkte zu vergleichen und sich zu entscheiden.
Landing-Page-Optimierung
Landing-Pages sind Webseiten, auf die ein Benutzer nach dem Klick auf einer Werbeanzeige landet. Sie zielen darauf ab, den Benutzer schnell zu einer bestimmten Aktion zu bringen. Meistens sind die Landing-Pages genau die bezahlten Anzeigen, die wir jeden Tag auf Social Media oder im Webbrowser angezeigt bekommen. Hierbei sollten Sie sich auf das Produkt fokussieren und mit gut lesbaren Überschriften und Bildern dem Benutzer ein gutes Gefühl vermitteln und keine Verwirrung stiften.
Checkout-seiten-Optimierung
Die Check-Out-Seite ist das Best-Case-Szenario – Der Benutzer hat sein Produkt gefunden und möchte es kaufen. Nun sollten ihm bei der Eingabe seiner Daten keine Steine in den Weg gelegt werden. Deshalb ist es wichtig, diese Seite so kompakt wie möglich zu halten und den Benutzer an die Hand zu nehmen. Dabei hilft zum Beispiel eine Fortschrittsanzeige. Auch sollte das Produkt und der Preis nochmal klar zu erkennen sein. Zusätzliche Kosten, wie Versand, sollten in der Nähe des Produkt-Preises stehen und im besten Fall direkt in die finalen Kosten eingerechnet werden.
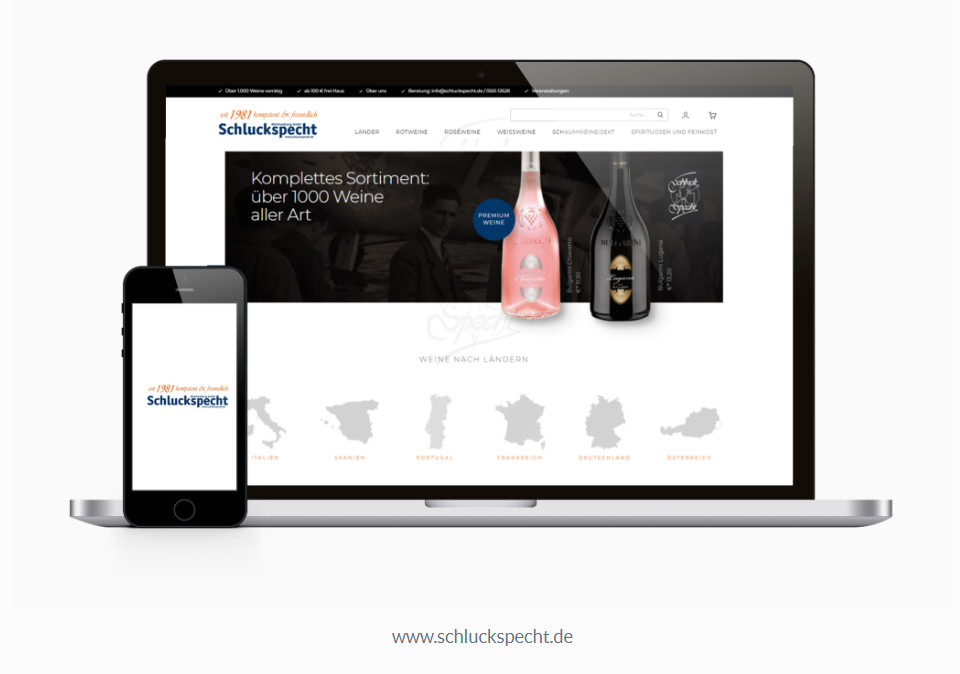
Hier gelangen Sie zu unserer Case Study des B2C-Onlineshops der Weinhandlung Schluckspecht. Der Onlineshop dieses Unternehmens ist ein hervorragendes Beispiel für eine gelungene Website-Navigation und Seiten-Optimierung.

Seitengeschwindigkeit Optimieren
Die Optimierung der Seitengeschwindigkeit ist ebenfalls ein essenzieller Teil der Usability, denn nur wenige haben die Geduld, lange auf das Laden einer Webseite zu warten. Eher wird der Tab schnell geschlossen und neu geöffnet – wenn die Seite dann noch immer zu lange lädt, springen die meisten Benutzer ab.
Usability-Kriterien im Überblick
Nun wissen Sie, was Usability im Online-Marketing ist, wie sie in Verbindung mit der SEO einer Website steht und dass durch Optimierung die Usability, als auch die Sichtbarkeit in den Suchmaschinen deutlich verbessert werden kann. Die wichtigsten Kriterien nochmal im Überblick:
Usability verstehen – auch im Zusammenhang mit SEO
- Gestalten Sie Ihre Website-Navigation entsprechend den Anforderungen Ihrer Zielgruppe
Website-Navigation
- Suchleiste
- Filteroptionen
Seiten-Optimierung
- Kategorie-Seite
- Landing-Pages
- Check-Out-Seite
Optimierung der Seitengeschwindigkeit
Nutzen Sie unsere kostenlose Checkliste, um Ihr Onlineshop-Design zu optimieren.